![]()
Blog @ SunTech
Advice from the BP Measurement Experts
Tips for Better User Interface and User Experience Design for Medical Devices

Designing a better User Interface (UI) and User Experience (UX) for medical devices presents unique challenges not typically present in other products or applications. If you press the wrong button when ordering your mocha latte, you may not get whipped cream. If you press the wrong button when administering medicine through an infusion pump, your patient may overdose. One study showed that infusion pumps account for up to 35% of medicinal errors that result in significant harm.[1] A large percentage of those errors were attributed to poorly designed user interface. For instance: a clinician might have entered “lbs” instead of “kg” for the weight of the patient, or perhaps they did not see a decimal point on the display, or they selected the incorrect dose mode while administering medicine. That is one of the many reasons medical devices must pass through numerous regulatory tests to make sure user errors are minimized.
While the consequences of improperly using a non-invasive blood pressure monitor are less extreme than an infusion pump, all professional clinical-grade medical devices must be held to a high standard in both their performance, accuracy, and usability. In order for those higher standards to be met, the user experience of those medical devices must be considered from ideation, through development, and on to production. It shouldn’t just be something tacked on at the end of the project to make the UI “look pretty”. Whether you’re designing the UI for a simple medical device or a medical device that requires extensive training before use, I’ve put together some best practices for you to consider.
Keep Open Communication with Engineers, Developers, Product Managers & Regulatory
Great UI design is a process, not just an end product. In order to achieve the best results, make sure you are included in the discussion early on with the engineers and or product managers who are driving the project forward. As a UI designer, you should possess the ability to empathize not only with the end-user, but with the various parties involved with the development of a new medical device. Product Managers may require certain features on the product so that it is relevant to the market. Engineers and Developers will have technical restraints based on the hardware available, and Regulatory will certainly recommend specifications to meet FDA guidelines and other international standards or protocols. Your job as a UI Designer, is to consider and weigh each of these internal requirements and balance them with a great-looking UI that is optimized for the end-user.
Consider Technical Limitations
One thing that can help to focus your thought process is to know your technical limitations and project specifications early on. Here are some questions you’ll want answered before you dive too deep into wireframing or UI design.
- What are the physical dimensions of the screen and will any part of the screen be obstructed by the enclosure?
- Will the device feature a touch screen?
- If so, will the screen be single-press only or press + hold?
- If so, will the screen allow for press and drag, scrolling, etc?
- Whether the device has a touch screen or not, discover all the ways the end-user may interact with the device including buttons on the enclosure.
- Are there memory limitations & performance related concerns for speed?
- If so, what are they? - This can introduce many restrictions on image file sizes, file types, & the number of fonts, font-sizes, and font colors at your disposal.
- Which part of the UI will be represented through graphic files and which parts will be expressed through code? - Work with your developers to understand which programming language they'll be using and if they have specifications for the image file types they need (.gif, .jpg, .png, .bmp, .svg, .eps, etc).
- What are the limitations on the brightness and clarity of the screen? - This will help you determine your choices in color, font-size, font-weight, and how much contrast you need between the foreground and the background.
- Is it an LED, LCD, or a segmented LED display?
- If it’s a typical LED or LCD you should have greater flexibility, but be sure to find out if the screen can show a variety of displays and content like pop up windows, tabbed content, or different modes.
- If it’s a static segmented LED display, your design will likely have to reserve screen "real-estate" for every possible symbol, icon, or text, even if those variables are not visible on the screen at the same time. To account for those variables, make an “all on” layer in whatever software you're using to design the UI and stack other layers on top that feature the different modes of the UI.
Research Competitors
There’s no need to reinvent the wheel so don’t be afraid to build off of commonly accepted best practices in the industry. By doing this, you can rely on the end-users knowledge of existing devices to help them better understand the new one you’re making. It’s important to take an honest look at what works and what doesn’t for your competitors. Do as much market research as the time and budget allows and get end-user feedback on competitors devices. Once you identify the areas where your product can differentiate itself from the competition, focus your creative energy on the areas where you can do better than the status quo. While it's acceptable to build off of elements that work for competitors, make sure the style and branding of the UI match your own companies vision and visual identity.
Consider the Audience with Human Centered Design
More important than making a UI Design “look good”, is the ability to empathize with the end-user. The best way to do that is to get to know them and what their needs are. Here are some items you may want to consider before you get too far along in the development process:
- Who will be using your device?
- Will the end-user be a highly trained specialist or will they be expected to operate the device with limited training?
- Consider their environment.
- Is it a high-acuity area like an operating room or a low-acuity area like a general practitioners office?
- Consider the end-users pain points when using similar devices & make sure your product addresses those paint points.
- Find out what they think is the most important information to highlight, not what you think is the most important. This helps you to better organize the hierarchy of information.
- Everyone has a job to do. How do you help them get their job done better/ easier/ faster?
- When possible: remove redundancies and reduce the number of actions required to complete common actions.
- What are the risks associated with user-error?
- Consider international markets - A symbol or acronym might hold different meanings to different populations.
- Consult with your regulatory department to find out if there is an internationally recognized standard symbol for the meaning that you are trying to convey.
- Consider that translations to other languages might drastically change the space needed for a string of text. You may have room for labels in English, but not labels in German.
- Make the design intuitive - When’s the last time you read an instruction manual from cover to cover? Design your products so that even someone with minimal training can understand how to operate your device.
- Consider the limits on dimensions like the minimum legible font-size based on where the end-user is positioned in relation to the device, & the minimum recommended button size for touch screens.
- Is alarm fatigue a real problem for your market? Be aware that some hospitals can log a staggering 2.5 million alarms in a month. [2]
- After you get a clear picture of who will be using your device and why, create user personas and use-case scenarios for reference points during the development of the project.
Test Prototypes & Challenge Assumptions
Once you have some preliminary UI designs, it’s time to test your concepts on the people who will be using your product. It’s important to do this testing before a considerable amount of time and resources have been spent on programming, software development, and firm decisions are made on hardware. If there are significant flaws in the assumptions you’re making or the conclusions you’ve made, you’ll want to know about them sooner rather than later.
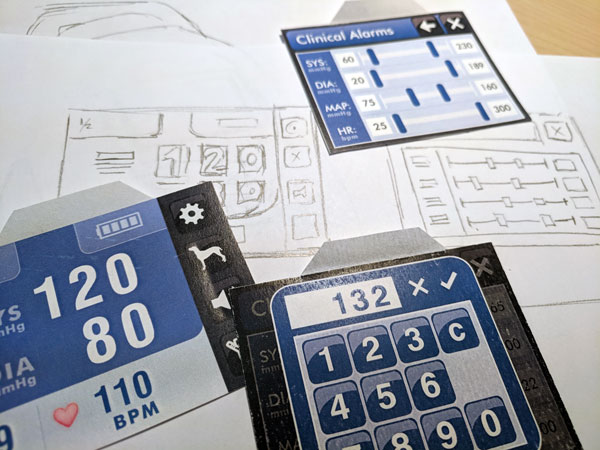
These early prototypes can be low-tech and simple or they can be more advanced depending on your situation. Usability testing can be performed by placing printed mock-ups of the screens directly on a 3D printed rendering of the device and the end-user can “navigate” using the UI on the paper. Depending on what they pressed on the mock-up, you can “load” a new screen on to the monitor by placing a new printed screen. You can also create a digital interactive simulation of your product that will allow the end-users more freedom to click and explore in real time.
When it comes to UI design, you can’t anticipate every variable from the beginning so it’s inevitable you’ll be making assumptions about the end-user based on the information you have available at the time. Perhaps you assume they will find a feature or benefit particularly useful but once you begin testing, you discover they wouldn’t use the feature you had in mind. Maybe you assume everyone knows what a certain icon means but as you conduct usability testing you find out that it means something else to them entirely. In many cases, you won’t know for sure until you test your ideas. If you do this early and often, it can save you a lot of headaches that can come from having to make big changes close to production. Catching big changes early on will help your companies bottom-line and make you look like a rock star.
What do you think are some important considerations to make when designing a UI and UX for a medical device? Let us know in the comments below.
References
Interested in getting more SunTech news, product info, as well as
tips, tricks, and insights from BP experts?
Sign up to get fresh content delivered direct to your inbox.



